⏩Utiliser une Web Application⏪
On apprend à installer une Web application pour ne plus subir les restrictions de son appstore préinstallé, mais pas seulement ajouter des raccourcis sur son écran d’accueil aussi!!
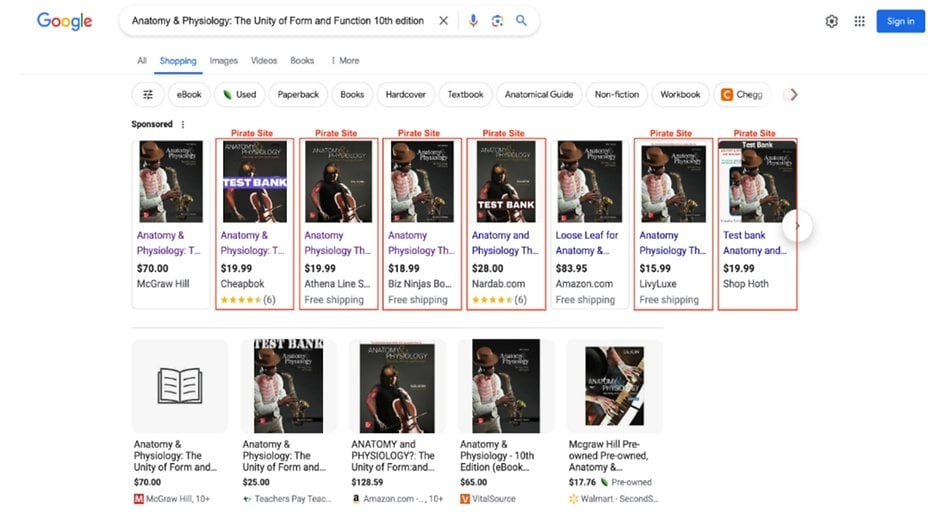
Lorsque nous choisissons notre téléphone, nous subissons son système d’exploitation (iOS, Android ou hier Windows). Et à partir de là, nous nous engageons sur un chemin potentiellement fléché, que l'on choisisse un restaurant, une marque de lessive ou un film au cinéma. Car **les systèmes d’exploitation sont associés à une série d’applications préinstallées et à un magasin d’application unique fonctionnant avec des algorithmes qui "décident à notre place" (A. Rouvroy). Nous avons passé malgré nous un pacte entre, d’un côté, le confort procuré et, de l’autre, la liberté

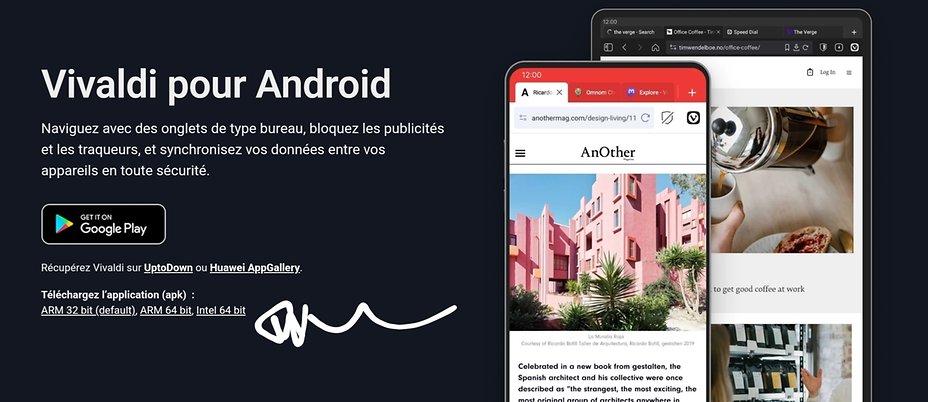
Pour faire face à ces limites, les applications Web (PWA) s’affranchissent des contraintes des stores en étant accessible sur toutes les plateformes et depuis tous les navigateurs :
Les progrès des technologies de navigateur Web ont permis de créer des applications Web qui reproduisent et utilisent les mêmes fonctionnalités que les applications natives mais sans les télécharger sur son smarphone, juste (bien que cela ne soit pas obligatoire) en ajoutant sa PWA sur son écran d'accueil pour la rendre plus accessible.

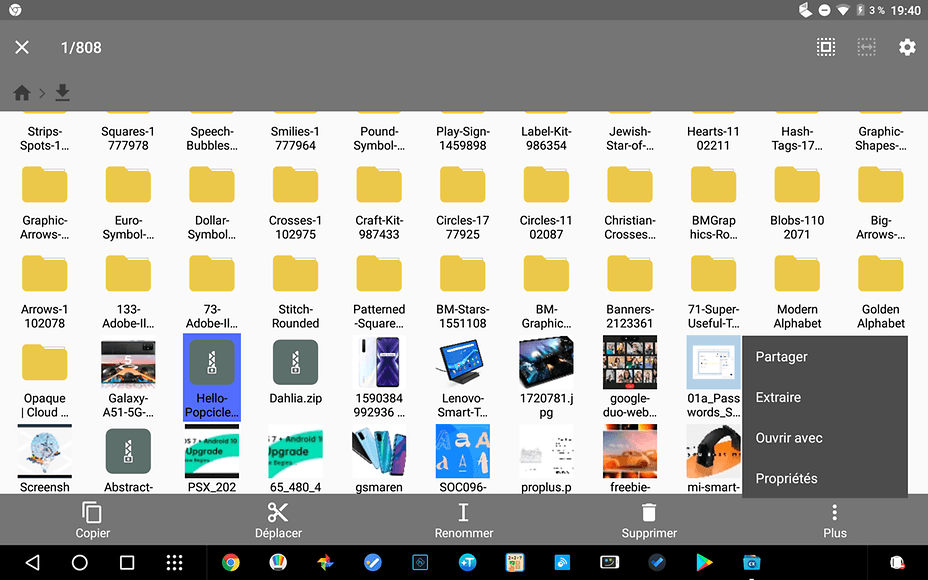
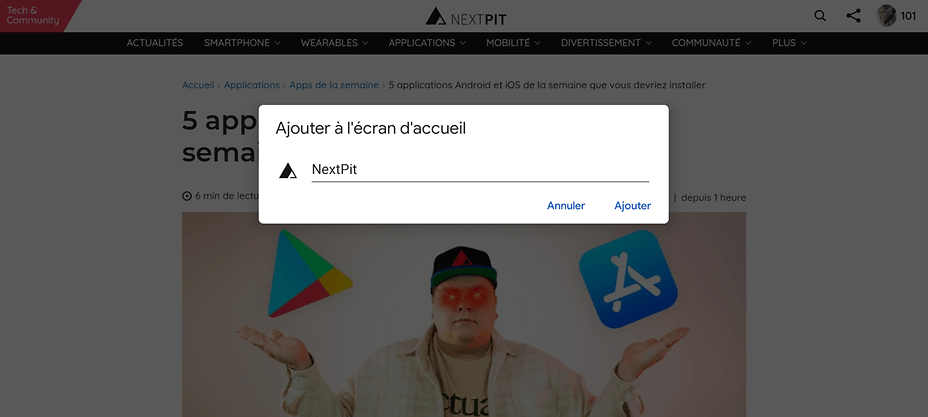
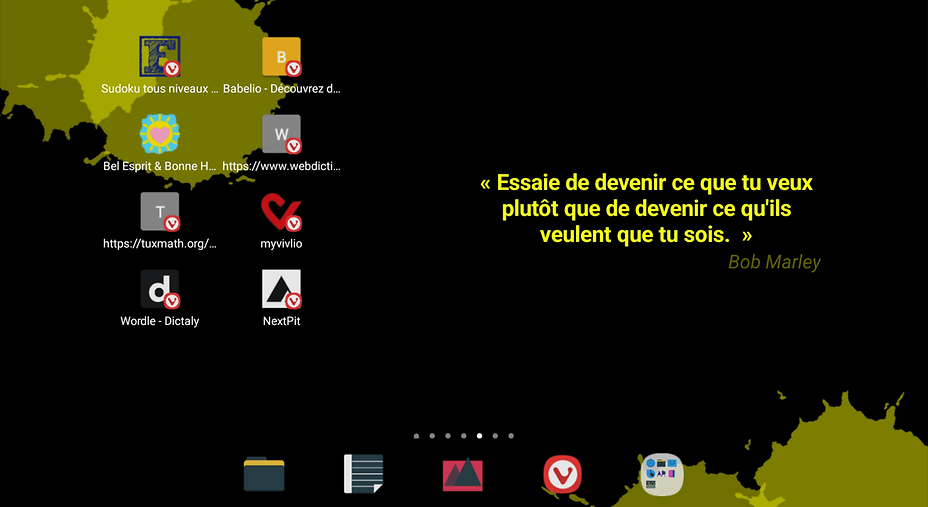
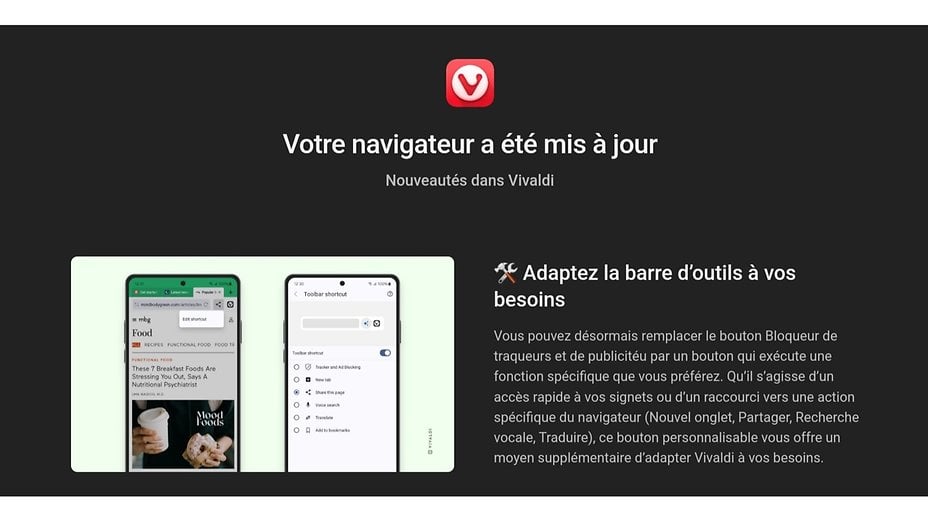
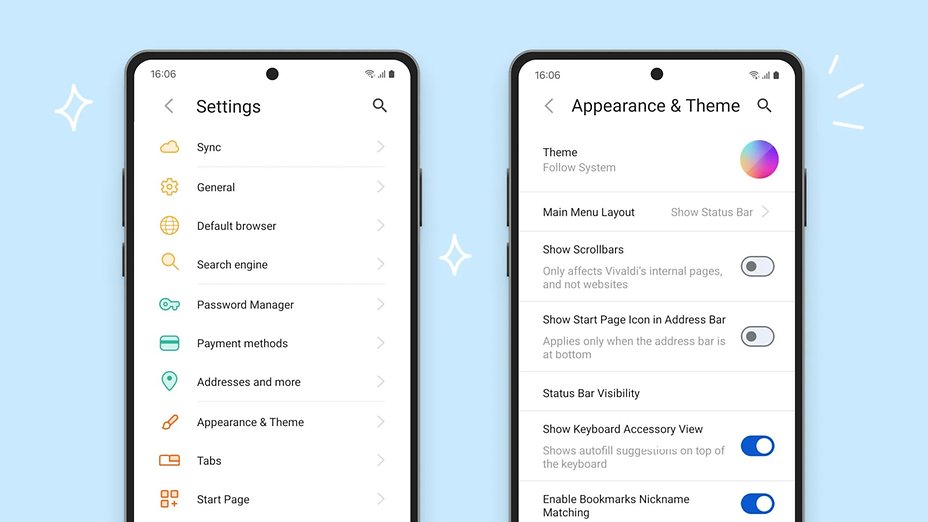
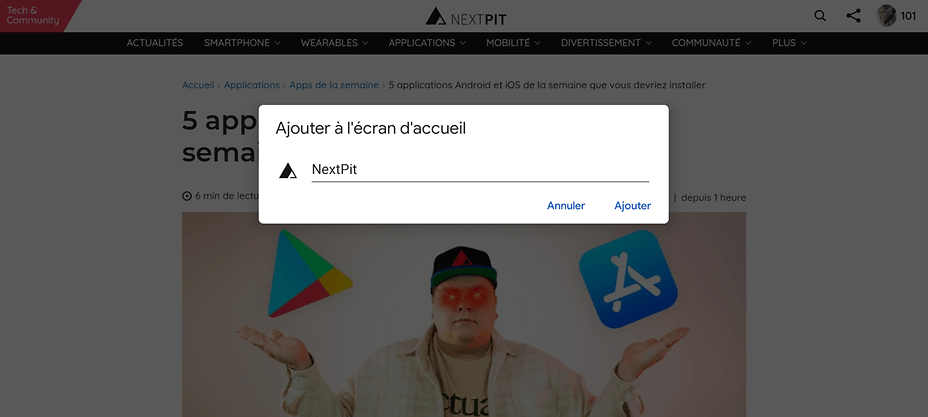
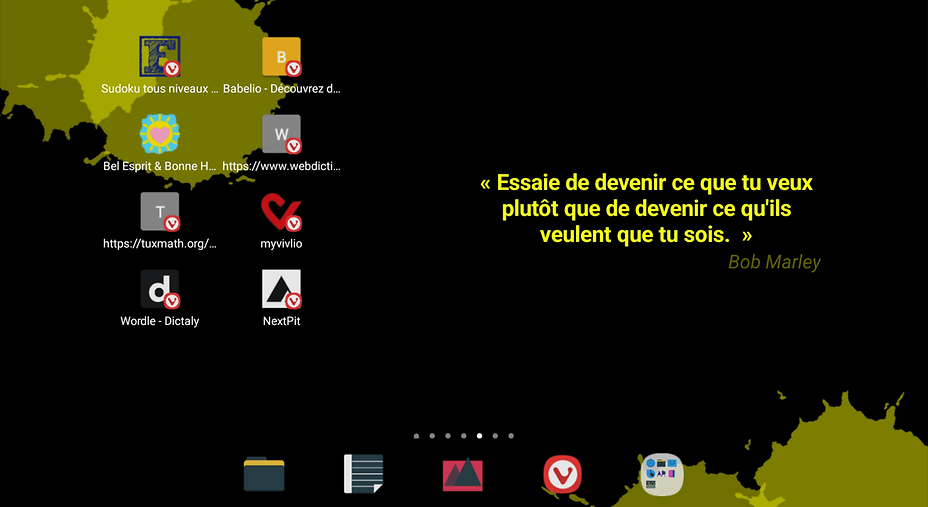
◾️Pour les installer, il suffit d'ajouter son raccourci sur son écran d'accueil !!
De nombreuses PWA, nous inviteront automatiquement d'installer le bouton d'installation lorsque l'on visite l'application dans le navigateur Web. Sinon, il suffit d'appuyer sur le menu ( avec les trois petits points à côté du champ d'adresse et de sélectionner "Ajouter à l'écran d'accueil" dans la liste des options qui apparaît.

Des PWA pour quels avantages ?
◾Compatibilité multiplateforme
Contrairement aux applications natives qui doivent être développées pour le bureau, iOS ou Android, les PWA sont compatibles avec les trois! Cela signifie qu'en tant que développeur, vous ne devez développer qu'une seule application pour atteindre les utilisateurs sur toutes les plateformes.
◾Développement plus simple
Créer une PWA est aussi simple que créer un site web. Les AHP sont réalisés avec HTML5 et Javascript et ne nécessitent pas de langages de programmation de niche comme Swift.
◾Indépendance à la Gtaxe
En tant qu'applications basées sur un navigateur, les PWA ne sont pas soumises à la bureaucratie des magasins d'applications traditionnels. Cela signifie que les mises à jour peuvent être effectuées instantanément, sans avoir à attendre l'approbation d'une équipe de révision. De même, aucune licence de développeur n'est requise et les développeurs conservent l'intégralité de leurs revenus (en évitant les frais de transaction de 30% imposés aux applications natives).
?Des Web Applications où l'on ne paye pas 30% plus cher tous ses achats, c'est important à savoir, profitons-en !!
— Modifié le 8 mars 2023 à 09:28:30
Keep Calm and Love Android.