Tutoriel développeurs : première application Android - 2ème partie


Dans ce second tutoriel, nous allons continuer à développer l'application commencée dans le premier épisode. Nous allons apprendre notamment à intégrer un flux RSS, celui d'AndroidPIT en l'occurrence, et nous allons aborder pas mal de nouveaux concepts utiles à la programmation pour Android.

Si vous avez encore l'application Hello World suite au premier tutoriel, ouvrez-la. Sinon, recréez simplement une nouvelle application en le suivant à nouveau. Sachez que si vous ne comprenez strictement rien à certaines parties de ce tutoriel, c'est normal. Ce sera probablement le cas si vous êtes un total débutant en programmation. Suivez les instructions, et au fur et à mesure vous devriez en savoir un peu plus.
Qu'est-ce que le RSS ?
Premièrement, sachez que vous utilisez ou avez déjà très probablement utilisé un flux RSS sans le savoir. RSS signifie Rich Site Summary (littéralement "résumé de site au contenu riche"). Ce protocole permet de recevoir les actualités et le nouveau contenu d'un site en temps réél. Pour l'intégrer à une application Android, il faut creuser un peu.
Pour en savoir plus, vous pouvez consulter la page Wikipedia sur le RSS. Le flux RSS d'AndroidPIT.fr est disponible à cette adresse : https://www.nextpit.fr/feed/main.xml.
En pratique, le RSS n'est qu'un fichier XML. Le XML est un format lisible par nous autres humains, mais qui est mis en forme de façon à être compréhensible pour les machines. Notre but dans ce tutoriel sera de créer une application Android qui affiche ce fichier XML dans un format texte, tout comme on affichait Hello World lors du premier tutoriel.
Affichage du Flux RSS
On va voir maintenant comment afficher un fichier XML (notre flux RSS) sur l'écran de nos appareils Android. On va reprendre la suite du premier tutoriel, et notre application "Hello". On va tout simplement remplacer notre message Hello par un flux RSS.
Le format XML est presque incontournable en développement Android, et je vous conseille de vous documenter sur le sujet.
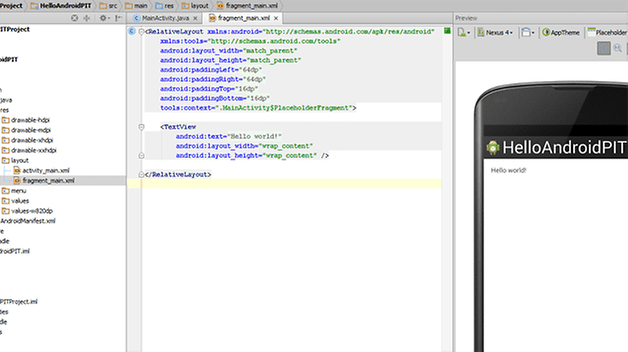
En développement Android, nos mises en page (layout) sont stockées dans le dossier res/layout. Si vous ouvrez le fichier fragment_main.xml vous pourrez voir votre mise en page, l'interface graphique ainsi que l'aperçu à droite.

Nous voulons donc remplacer le message "Hello" par notre flux RSS. Pour ce faire, il nous faut ajouter une balise id à la classe "TextView" qui elle, affiche le texte. Vous en saurez plus dans quelques instants, pour l'instant, ajoutez simplement la ligne android:id="q+id/rss_feed" à la classe TextView :
<TextView
android:id="@+id/rss_feed"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Maintenant que notre fonction a une balise id, il nous faut ajouter un champ référence à notre PlaceholderFragment, qui nous permettra de le modifier par la suite.
Pour ce faire, nous allons utiliser la méthode findViewByld, qui remplacera la méthode onCreateView de cette façon :
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
mRssFeed = (TextView) rootView.findViewById(R.id.rss_feed);
return rootView;
}
Pour lancer le flux RSS au démarrage de l'application, on utilise la commande onStart :
@Override
public void onStart() {
super.onStart();
InputStream in = null;
try {
URL url = new URL("https://www.nextpit.com/feed/main.xml");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
in = conn.getInputStream();
ByteArrayOutputStream out = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
for (int count; (count = in.read(buffer)) != -1; ) {
out.write(buffer, 0, count);
}
byte[] response = out.toByteArray();
String rssFeed = new String(response, "UTF-8");
mRssFeed.setText(rssFeed);
} catch (IOException e) {
e.printStackTrace();
} finally {
if (in != null) {
try {
in.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
Si vous ne comprenez rien à ce code, c'est normal, copiez-le simplement. Pour info c'est du Java, n'hésitez pas à l'apprendre.
Si vous lancez l'application maintenant, elle ne fonctionnera pas. Voilà une bonne occasion d'apprendre à gérer un bug ou un "crash". Lorsque vous avez lancé l'application, le Logcat vous a renvoyé un message d'erreur. Le Logcat est le registre des messages et des erreurs qui concernent votre application Android. La fenêtre de celui-ci s'ouvre automatiquement au premier lancement du projet.
com.rockylabs.androidpitrss E/AndroidRuntime﹕ FATAL EXCEPTION: main
Process: com.rockylabs.androidpitrss, PID: 14367
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.rockylabs.androidpitrss/com.rockylabs.androidpitrss.MainActivity}: android.os.NetworkOnMainThreadException
Que s'est-il passé ? En fait, notre application a tenté d'accéder au réseau depuis le fichier principal, votre application peut alors générer un ANR si le réseau est particulièrement lent. Pour l'éviter, Google a programmé Android de façon à ce qu'il force l'arrêt de l'application en question si le développeur tente d'accéder au réseau depuis le fichier principal. Les versions précédentes d'Android permettaient d'accéder au réseau de cette façon.
Pour développer sur Android, il faudra vous habituer au fonctionnement asynchrone : vous demandez au système d'effectuer une opération en tâche de fond, et de vous prévenir lorsque celle-ci sera terminée.
Par défaut, toutes les opérations sont lancées depuis le fichier principal, que l'on appelle le fichier d'interface utilisateur, ou plus simplement UI (user interface). Cela signifie que si vous accédez à un serveur (internet) depuis un réseau trop lent, votre interface utilisateur ne pourra pas s'afficher correctement. Android vous affichera alors le message d'erreur "Application Not Responding" (ANR). Bien évidemment, il faut éviter cela à tout prix.
Android nous permet de contourner le problème très simplement, avec la classe AsyncTask.
AsyncTask permet de lancer une opération en tâche de fond très simplement, et d'afficher le résultat de celle-ci sur l'interface utilisateur.
Essayons donc de modifier notre application en y ajoutant AsyncTask. Etant donné que nous allons déplacer le code onStart écrit plus tôt, nous allons ajouter le code à une méthode que l'on appelera getAndroidPitRssFeed, de façon à ne pas avoir à le recopier à chaque fois. getAndroidPitRssfeed ressemble à ça :
private class GetAndroidPitRssFeedTask extends AsyncTask<Void, Void, String> {
@Override
protected String doInBackground(Void... voids) {
String result = "";
try {
result = getAndroidPitRssFeed();
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
@Override
protected void onPostExecute(String rssFeed) {
mRssFeed.setText(rssFeed);
}
}
Si vous lancez l'application maintenant... elle s'arrête encore. Mais cette fois, c'est à cause de l'autorisation liée à internet. On ne peut pas accéder à internet sans préciser pourquoi.
Si vous jetez un œil au Logcat, vous devriez voir :
Caused by: java.lang.SecurityException: Permission denied (missing INTERNET permission?)
Ajoutons alors l'autorisation Internet dans le fichier AndroidManifest.xml :
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="19" />
<uses-permission android:name="android.permission.INTERNET" />
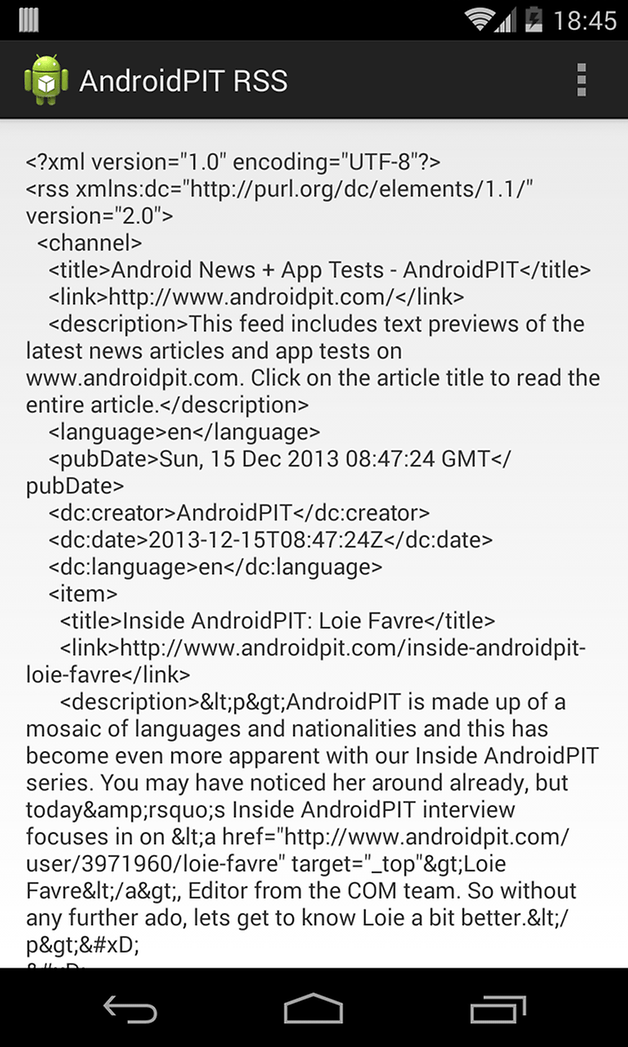
Si vous lancez l'application, vous devriez maintenant voir le message "Hello", puis après quelques secondes le XML du flux RSS.
Vous remarquerez que l'affichage du flux RSS n'est pas instantané. On télécharge en effet l'intégralité du flux RSS depuis le site, et selon votre connexion cela peut prendre un certain temps. Dans le futur, on apprendra à informer l'utilisateur de ce temps de chargement, ce qui améliore grandement l'expérience générale.
Modifions maintenant notre affichage pour que ce flux RSS soit un peu plus sympathique à lire.
Vue déroulante
Pour ajouter une vue que l'on peut faire défiler, il suffit de piocher dans le SDK, et d'utiliser la classe ScrollView :
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/rss_feed"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</ScrollView>

Dans le prochain article, on apprendra à afficher les titres des articles dans une liste, comme on a l'habitude de voir dans la majorité des lecteurs RSS.
Code source : https://github.com/HenriqueRocha/AndroidPITRSS
Vous avez réussi ce tutoriel, ou vous avez des questions à nous poser ? N'hésitez pas à nous en faire part dans les commentaires !

















J'ai un petit problème, quand je veux envoyer mon appli vers mon smartphone avec le "run" de android studio, il ne détecte pas mon Nexus 5 alors qu'avec mon Nexus S sa fonctionne.
Le debogage du Nexus 5 est pourtant activé.