Chaque année Google récompense les équipes de produits qui ont donné vie au Material Design dans leurs applications
Nous sommes heureux de présenter la promotion 2018, un groupe de produits qui utilisent de manière créative le Material Design dans quatre catégories distinctes: expression, innovation, expérience et adaptation. Les lauréats ont été sélectionnés parmi des centaines de candidatures ouvertes et ont été honorés à SPAN Helsinki le 1er novembre. Nous espérons que leur travail est aussi inspirant pour la communauté que pour nous.
 Je l'espère aussi, voyons les lauréats
Je l'espère aussi, voyons les lauréats

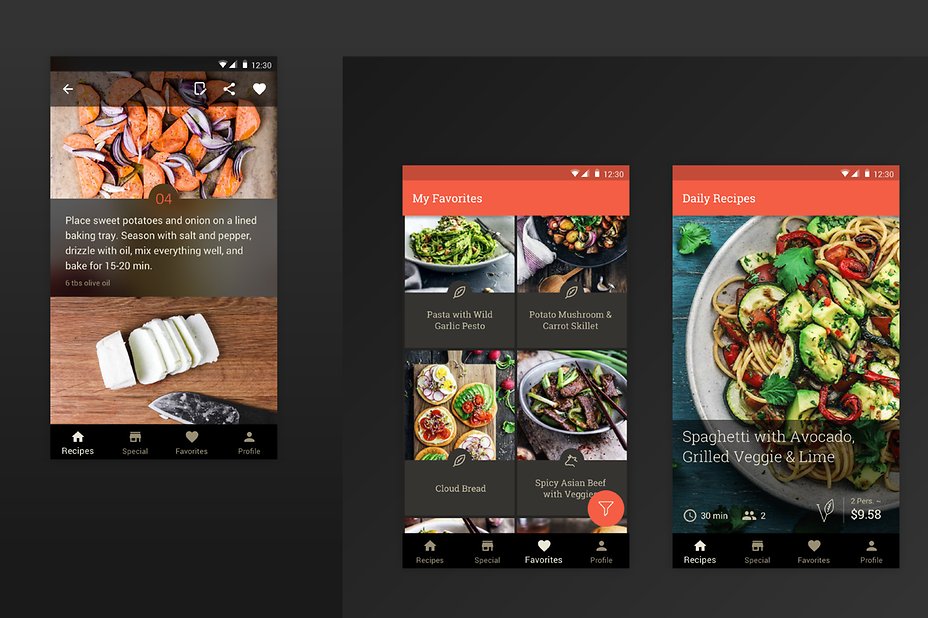
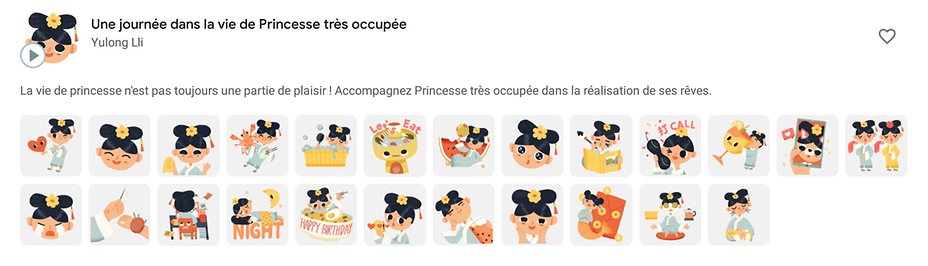
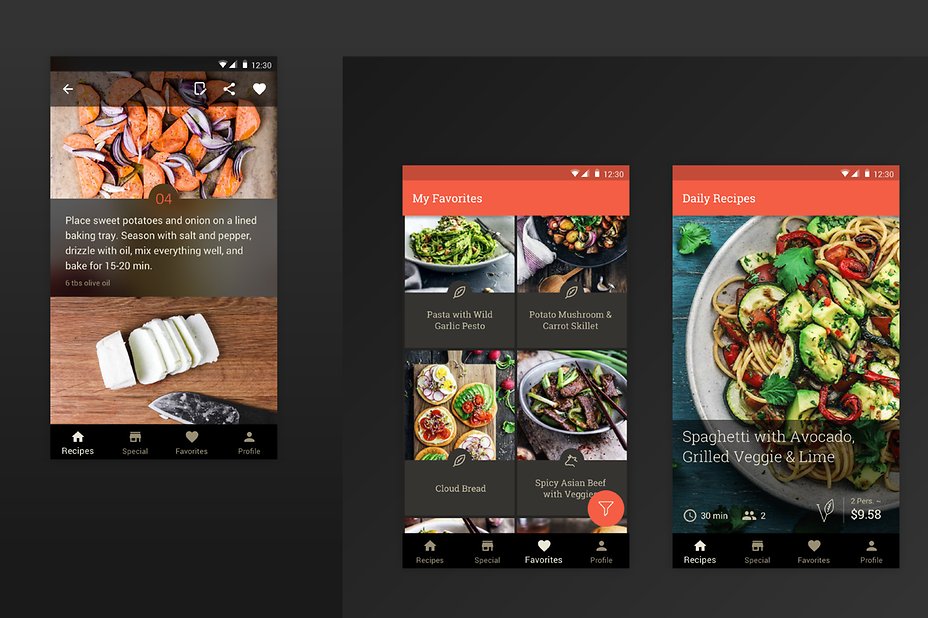
◾KPTNcook
L'identité de la marque prend vie grâce à l'utilisation harmonieuse et attrayante de la couleur, de l'image, de la typographie et du mouvement.
?La leçon de design par Google
L'approche sans intimidation de la cuisine de KptnCook s'étend à travers la conception attrayante et sans souci de l'application. Des instructions pas à pas avec des images d'ingrédients et des techniques guident les utilisateurs tout au long du processus de cuisson, ces pages de détail comportent une barre d'application supérieure transparente qui fait référence à des touches similaires au sein de l'application. La vue Favoris contient une liste d'images pouvant être scannées de recettes enregistrées, avec une iconographie et un type de marque , ainsi qu'une forme personnalisée pour la protection du texte. Tous ces détails s’appuient sur les images immersives de l’application en plein écran pour mettre en valeur des repas superbement préparés.
?Du design au service de la compréhension, merci Google et aux bords arrondis du Material Design

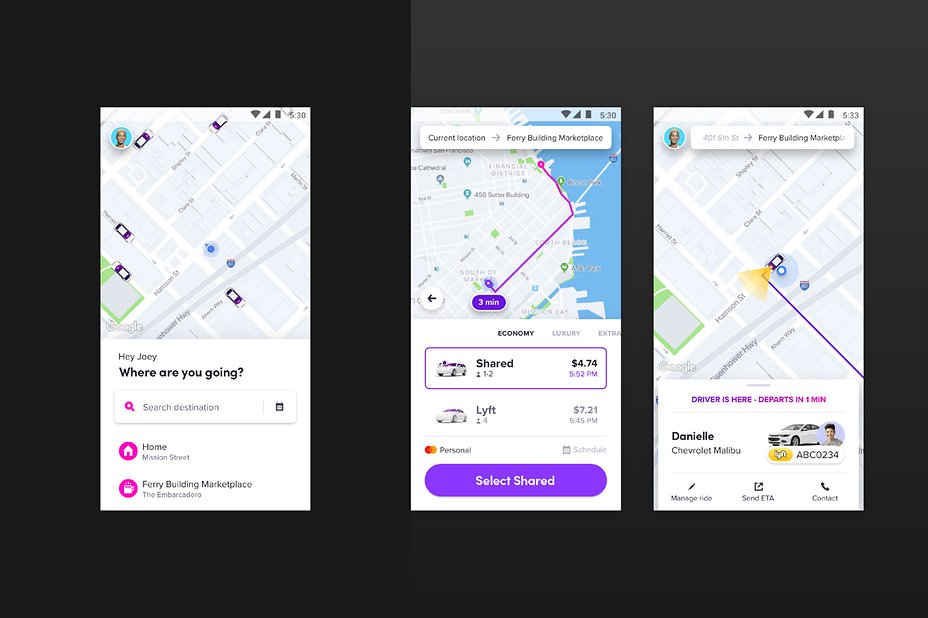
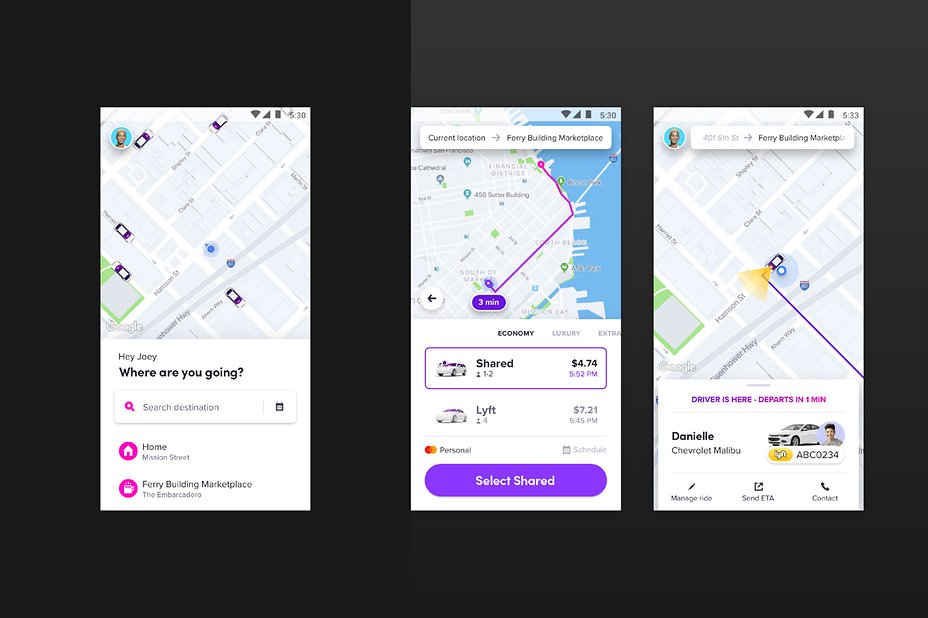
◾Lyft
Lyft est une application de covoiturage qui permet aux utilisateurs de commander une voiture à la demande. La simple interface utilisateur basée sur une carte permet aux utilisateurs de trouver les voitures disponibles et de suivre l'évolution de leur voyage.
Lyft a récemment réorganisé son application, repensant les aspects fondamentaux de l'UX back-end tout en adoptant et en adaptant les composants material de manière impressionnante et inattendue.
Les feuilles de fond et un bouton d’action flottant étendu optimisent l’espace disponible à l’écran, tandis que les algorithmes de système de couleurs personnalisés garantissent l’ accessibilité et la lisibilité de leurs teintes néon lumineuses emblématiques.

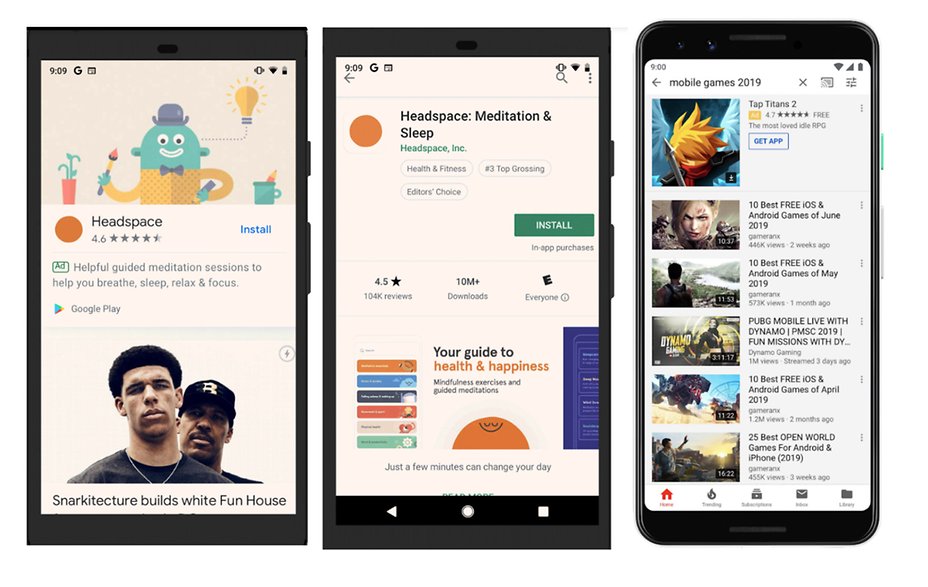
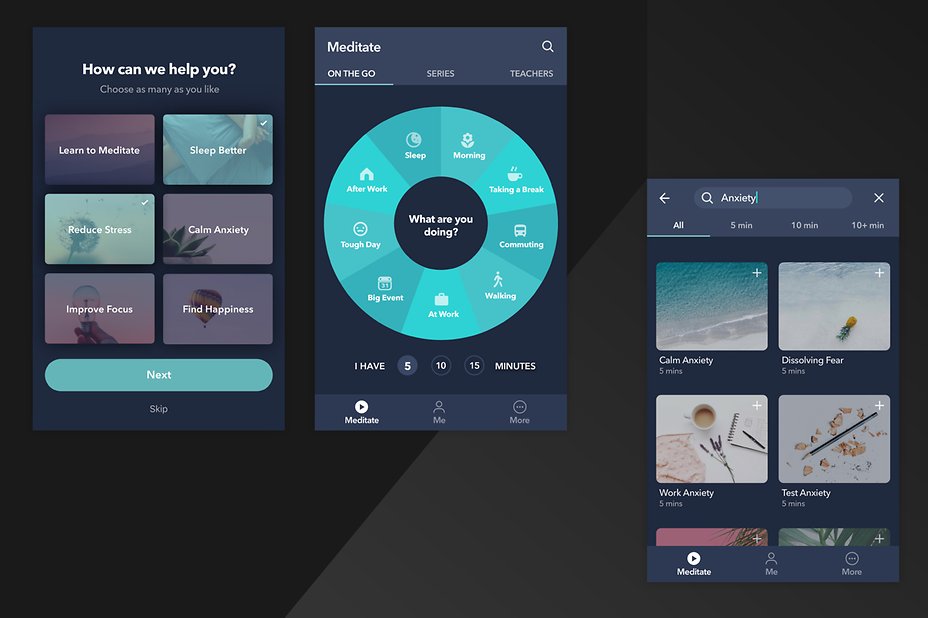
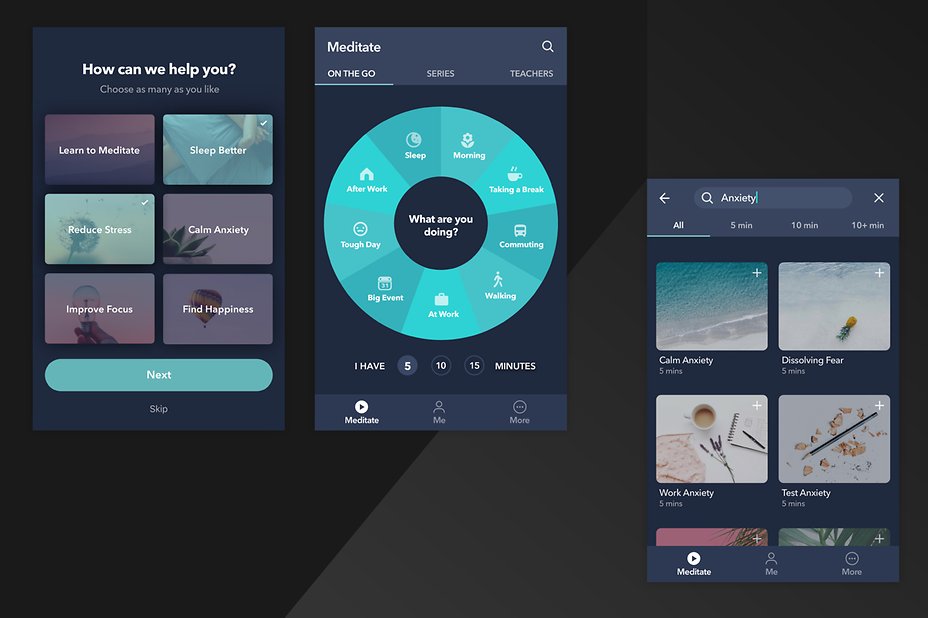
◾ Simple Habit Méditation
Simple Habit Meditation encourage les utilisateurs à prendre cinq minutes par jour pour se détendre avec intention. L'application réduite permet aux utilisateurs de trouver des programmes de méditation par thème, durée ou instructeur.
Apprendre à ralentir et à réduire le stress nécessite une interface tout aussi tranquille.
Dès le premier toucher, Simple Habit Meditation ouvre la voie à une expérience d’intégration facile , qui utilise des cartes d’image sélectionnables avec un code couleur pour faciliter la navigation, apaisante et réfléchie.
Il utilise efficacement un thème sombre, avec une mise en œuvre réussie des cartes et de la navigation par le bas , une typographie de marque et des indices de mouvement subtils sur les appareils mobiles et les tablettes.

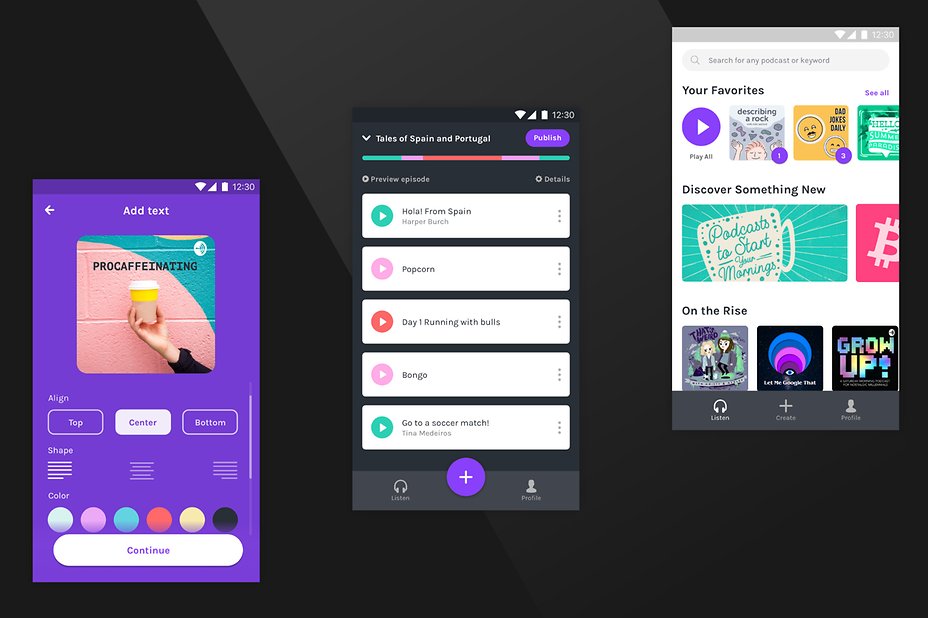
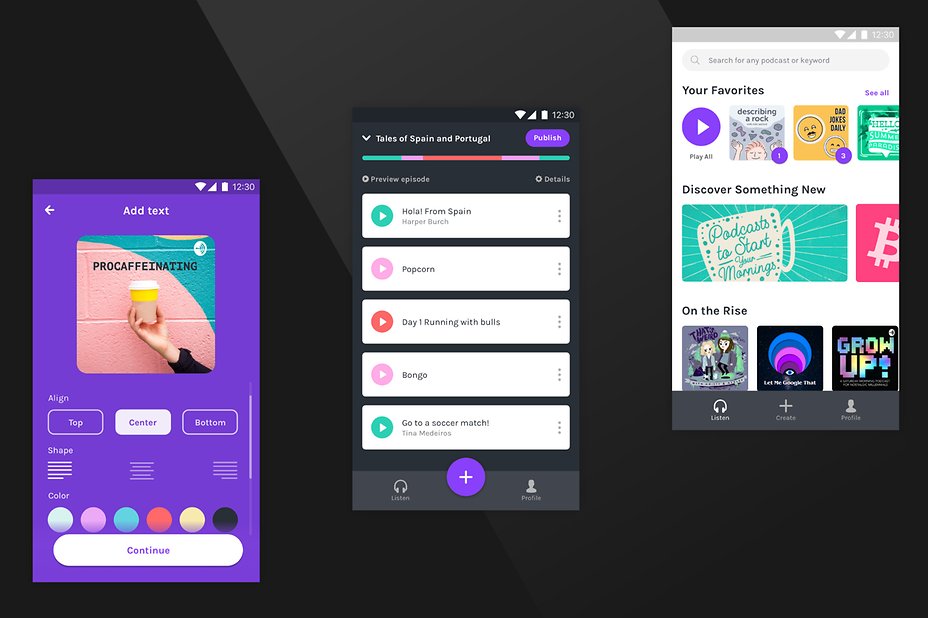
◾Anchor
Anchor est une application qui aide les gens à enregistrer, distribuer et héberger des podcasts , écouter ceux que d'autres ont produits. L’interface Anchor intègre la personnalisation de la couverture avec une création d’épisodes et une agrégation de podcast faciles à utiliser.
L'outil de podcast DIY d'Anchor est impressionnant, avec un flux transparent sur les plates-formes et les appareils.
Les utilisateurs d'Android et iOS peuvent enregistrer à partir de leur téléphone et trouver l'audio automatiquement téléchargé vers l'application Web.
"Anchor utilise des couleurs vives, la typographie amicale pour faire du podcasting un service accessible à tous"
? Magnifique leçon de design, des idées pour s'inspirer, sans oublier d'aller faire un tour dans Create With Google pour réussir !!
— Modifié le 2 août 2019 à 17:55:45
Keep Calm and Love Android.