Comment programmer une application de quiz sur Android

Voilà déjà plusieurs mois, je vous avais montré comment créer une simple application dans laquelle vous pouviez afficher un texte sur l'écran. Je vous propose aujourd'hui de passer à la vitesse supérieure en créant pas moins qu'une application de quizz. Vous découvrirez ci-dessous un tutoriel où toutes les étapes sont expliquées.
Ce tutoriel s'adresse aux débutants qui n'ont pas (ou très peu) d'expérience en matière de développement. Une fois le tutoriel terminé, vous devriez être en mesure de créer une application composée des éléments suivants :
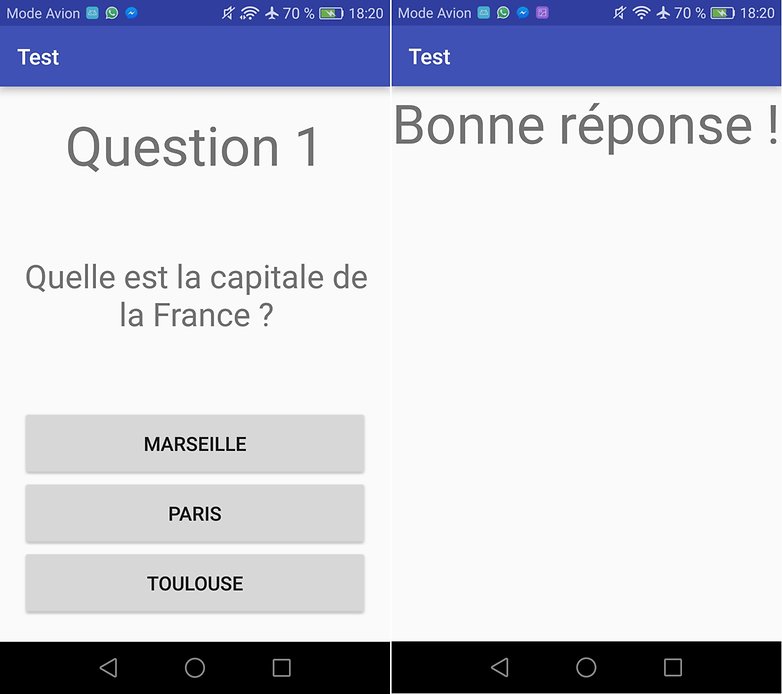
- affichage d'une question à l'écran avec 3 réponses au choix
- possibilité de valider une réponse par simple tap
- affichage d'un message indiquant si la réponse est vraie ou fausse
Bien sûr, rien ne vous oblige à vous arrêter à une seule question. Une fois le tutoriel terminé, vous devriez être en mesure de créer autant de questions que vous le désirez dans votre application.
Sommaire
- De quoi avons-nous besoin ?
- Que faut-il savoir avant de commencer ?
- Quels problèmes pouvons-nous rencontrer ?
- Développement
- Conclusion / Liens
1. De quoi avons-nous besoin ?
Si vous avez déjà lu notre premier tutoriel (ce que je vous recommande fortement de faire avant de vous lancer dans le tutoriel ci-dessous!) vous savez qu'une application Android ne se crée pas avec un simple éditeur de texte.
Il vous faudra la dernière version de JDK (Java Development Kit). Ce package est nécessaire pour faire des programmes en java, il faut d'ailleurs le différencier de JRE (Java Runtime Environment) qui permet d'exécuter des programmes (en clair : il ne dispose pas des outils de développement). Sous Windows, vous n'avez qu'à installer le JDK depuis cette page. Sous Linux, vous devriez le trouver dans les dépôts ou via un PPA.
J'utiliserai le même logiciel que dans le premier tutoriel, à savoir Android Studio. Si vous ne l'avez pas déjà installé, vous le trouverez en suivant le lien officiel fourni par Google. Si vous utilisez Linux, vous pouvez le télécharger et l'installer depuis le site officiel, mais dans bon nombre de cas vous devriez le trouver directement dans les dépôts. Si, comme moi, vous utilisez arch, vous le trouverez sur l'AUR. De manière générale, assurez-vous d'avoir une version à jour.
Bien évidemment, il vous faudra également un appareil Android afin de tester votre application. N'oubliez pas d'installer les drivers ADB car sinon Android Studio ne détectera pas votre smartphone.

2. Que faut-il savoir avant de commencer ?
Nous allons faire des choses beaucoup plus complexes que tout ce que nous avons pu voir dans le tutoriel précédent. Avant de commencer, il est nécessaire d'expliquer plusieurs notions clés.
Layout/Activité
Votre application affichera un contenu à l'écran. Vous interagirez avec votre écran et votre action fera apparaître un nouvel écran. Prenons un exemple concret : notre (future) application de quizz. Vous verrez sur un premier écran une question et trois boutons cliquables (les réponses), vous interagissez en appuyant sur l'une d'elles, ensuite un nouvel écran apparaît et indique si la réponse est bonne ou mauvaise.
Vous aurez donc à créer pour chacun de ces écrans un layout, c'est-à-dire une apparence, dans des fichiers .xml. Rassurez-vous, nous vous guiderons pas à pas, mais vous connaissez déjà un petit peu le sujet puisque nous avons déjà édité un fichier XML lors de la création de notre Hello World.
Classe Java
En schématisant, le code en java représente tous les processus nécessaires pour que l'application fonctionne, reliant l'interface utilisateur basée sur les layouts aux obscurs processus de gestion des éléments. Lorsque vous pensez avoir terminé votre application, il vous faut compiler le code afin de pouvoir l'utiliser sur votre téléphone et si vous avez fait une cagade dans la programmation vous en serez informé à ce moment là.

Pour les néophytes, il est particulièrement difficile de plonger dans un code java. Le but de ce tutoriel n'est pas seulement d'arriver à notre objectif (créer une question, des réponses possibles et afficher un résultat), mais aussi de découvrir quelques morceaux de code et de les comprendre. Ceci peut être long et complexe, mais le plaisir de réussir n'en est que plus grand. Tous les codes de cet exercice sont disponibles à la fin de l'exercice.
3. Quels problèmes pouvons-nous rencontrer ?
Lorsque vous écrivez dans le code, chaque caractère compte. Une faute de frappe empêchera votre application de fonctionner, donc faites bien attention à ne pas introduire une virgule en appuyant sur n, ou un point d'exclamation en appuyant sur m, etc.
La compilation peut poser problème, j'avais reçu un message expliquant que la compilation avait échoué à cause de Build Tools. Il suffit de se rendre dans File > Project Structure > Properties > Build Tools Version > 23.0.3 au lieu de 24.0.1.

Si vous ne voyez pas les changements sur l'interface lorsque vous modifiez les codes xml, vérifiez si votre version de JDK et votre version d'Android Studio sont à jour.
4. Développement
Passons maintenant au cœur du sujet : la création de l'application. Je vous conseille de bien prendre le temps d'assimiler le contenu de chaque étape avant de passer à la suivante, vouloir aller plus vite que la musique est le meilleur moyen de faire des erreurs.
a. Création du projet
Rien de plus simple. Si vous lancez le logiciel pour la première fois vous n'avez qu'à cliquer sur "Start a new Android Studio project", autrement, il vous suffit de cliquer en haut à gauche sur File > New > New project. Remplissez ensuite les fenêtres suivantes selon vos préférences, mais restez simples : nous nous intéressons seulement aux smartphones/tablettes (nul besoin d'Android Auto ou TV). De plus, je vous conseille de rentrer les mêmes informations que moi afin que nous puissions nous comprendre tout au long du tutoriel.
Choisissez 'Empty activity' puisque nous allons tout créer nous-même. En ce qui me concerne, j'ai entré com.mon-test en tant que Company Domain, test dans Application Name, activity_monquestionnaire comme nom de layout et mainQuestionnaireActivity comme nom d'activité.
Une fois toutes les informations renseignées et validées, votre projet devrait se charger (assez lentement, si votre ordinateur n'est pas une flèche). Vérifiez bien que le nom du répertoire de vos classes java est bien com.mon_test.test, et non mon_test.com ou com.com.mon_test.com. Bien sûr, vous pouvez rentrer le nom de package que vous voulez (par exemple mon_test.com.test) mais pensez à toujours utiliser le même nom dans tous vos classes java et votre manifest, dans la ligne au début où vous rentrez le nom de package !
b. Edition des layouts
Une fois votre projet chargé, vous devriez voir un arbre à gauche vous permettant de naviguer entre les fichiers. Lors de la création du projet, le logiciel a lui-même créé certains éléments. Dans notre arbre, nous pouvons voir un répertoire 'res'. Ouvrons-le à l'aide de la petite flèche située à côté, et parmi les nouveaux éléments qui sont maintenant affichés, nous pouvons trouver 'layout'. Vous devriez trouver votre fichier XML fraîchement créé, avec le nom que vous lui avez donné.
Layout 1 : la question
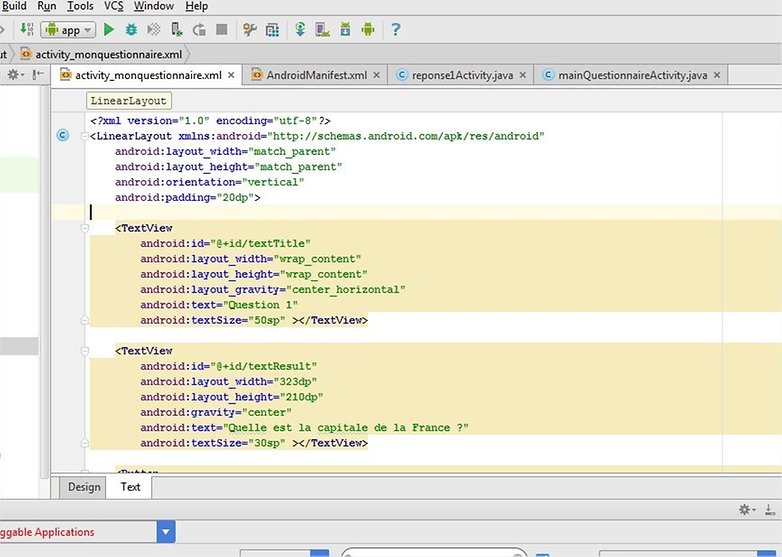
J'ai appelé ce fichier activity_monquestionnaire.xml. Ouvrez-le, vous retrouverez une interface vide dans l'aperçu. Dans cette activité, nous ferons apparaître notre question et ses trois possibles réponses. Vous pouvez bien entendu utiliser la fonction texte de la palette pour ajouter du texte, ou encore des boutons dans lesquels vous rentrerez vos réponses. Comme nous sommes des guerriers et que nous ne voulons pas utiliser l'aperçu graphique, nous allons cliquer sur 'Text' au dessous de la palette afin de pouvoir éditer le code.
- Début
Nous sommes ici dans l'édition du code de l'activité. Commencez votre code avec ces lignes :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
Certaines de ces lignes ont été générées par défaut, le reste n'est pas suffisamment important pour être mentionné dans ce tutoriel. Ce qui est plus intéressant, c'est la partie suivante qui nous permet d'ajouter un texte.
- Ajout du texte "Question 1"
<TextView
android:id="@+id/textTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Question 1"
android:textSize="50sp" ></TextView>
Les commandes se trouvent entre des chevrons (< et >). La première partie entre des chevrons "ouvre" la commande, la deuxième avec le / après le < la ferme. Tout ce que vous trouvez à l'intérieur permet de configurer le texte TextView est une commande permettant d'afficher du texte.
Dans notre exemple, nous trouvons 'android:layout_gravity="center_horizontal" ' qui vous permet de centrer le texte. Bien évidemment, Android:text="Question 1" vous permet d'afficher à l'écran 'Question 1'. La commande textSize permet, elle, d'ajuster la taille du texte. Vous pouvez changer ces valeurs et regarder les changements sur l'aperçu afin de choisir l'apparence qui vous plaît.
Continuons le code. Nous pouvons maintenant afficher la question "Quelle est la capitale de la France ?" en utilisant encore une fois TextView.
<TextView
android:id="@+id/textResult"
android:layout_width="323dp"
android:layout_height="210dp"
android:gravity="center"
android:text="Quelle est la capitale de la France ?"
android:textSize="30sp" ></TextView>
Ceci fait, nous pouvons maintenant afficher les réponses à l'écran, les unes au dessous des autres, chacune dans un bouton. Nous n'utiliserons donc plus TextView puisque nous voulons un bouton.
- Ajout d'un bouton
<Button
android:id="@+id/buttonRoll"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="20dp"
android:text="Marseille"
android:textSize="18sp" ></Button>
La commande <Button> vous paraît certes nouvelle, mais le reste à l'intérieur est similaire à ce que nous avons vu plus haut. Vous pouvez voir sur la droite à quoi ressemble votre application. Dans cette réponse, vous trouvez dans le champ de texte que le mot à afficher est "Marseille".
Nous avons besoin d'encore deux autres boutons, dans lesquels nous ferons apparaître par exemple les réponses "Paris" et "Toulouse". Vous pouvez copier-coller le code situé entre <Button> et </Button>, mais faites bien attention de changer l'ID de chaque bouton. Par exemple, pour Marseille j'ai mis android:id="@+id/buttonRoll", pour Paris j'ai mis android:id="@+id/buttonRoll2" et pour Toulouse android:id="@+id/buttonRoll3". Nous verrons ultérieurement pourquoi l'ID est important.
Nous avons désormais notre question et 3 réponses possibles. Vérifiez que vous avez bien fermé la commande <LinearLayout> avec </LinearLayout> à la fin du texte. Pensez à enregistrer votre projet régulièrement, on ne sait jamais ce qu'il peut arriver (par exemple une coupure de courant).

Layout 2 : le résultat
Intéressons-nous maintenant à notre deuxième activité : ce qui apparaîtra à l'écran lorsque vous aurez cliqué sur un bouton. Lorsque vous aurez cliqué sur le bouton qui, selon vous, est votre réponse, un nouvel écran doit apparaître. Il est évident qu'en fonction de la réponse, nous lirons soit "bonne réponse" soit "mauvaise réponse". Laissons-ce problème de côté et disons tout simplement à la machine d'afficher "Reponse 1".
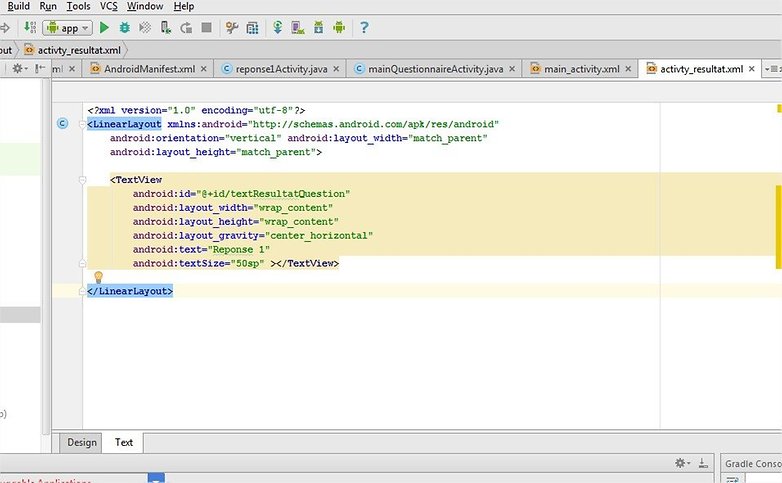
Commençons par créer l'activité en faisant un clic droit dans l'arbre sur 'layout', puis en cliquant sur 'New' > 'Activity' > Empty Activity. Entrez dans le fichier xml fraîchement créé (je l'ai appelé activity_resultats) et copiez le code suivant :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textResultatQuestion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Reponse 1"
android:textSize="50sp" ></TextView>
</LinearLayout>
Rien de nouveau, vous êtes déjà familiarisé avec TextView, c'est donc un jeu d'enfant. Vous avez désormais un layout qui affichera le texte 'Reponse 1'.

c. Edition des classes java
Trouvez-vous que les choses sont trop simples ? Alors ce qui suit va vous plaire car tout va devenir plus complexe. Rendez-vous dans votre arbre et cherchez le répertoire 'java', normalement situé au dessous de 'manifests'. Vous devriez y trouver un fichier java associé à votre projet. Dans mon cas, il s'agit du répertoire com.mon_test.test dans lequel j'ai renommé le fichier avec le nom 'mainQuestionnaireActivity' afin de bien le distinguer de celui que nous ajouterons plus tard ici. Si vous ne voyez pas l'option 'Rename' permettant de renommer lors d'un clic droit sur le fichier, passez par 'Refactor' puis 'Rename'.
Vous rappelez-vous du moment où vous avez créé votre deuxième fichier xml (celui où on affiche "Reponse 1") ? Vous avez normalement créé (sans intervention de votre part) une classe java à ce moment là, regardez si vous en trouvez une avec le nom que vous avez rentré (activity_resultats) et amenez-la dans le même dossier que celui dans lequel se trouve mainQuestionnaireActivity si elle n'y est pas (normalement elle devrait s'y mettre par défaut lors de la création). Une fois ceci fait, renommez votre classe java activity_resultats en 'reponse1Activity'. Si pour une raison ou une autre vous ne la trouvez pas, vous pouvez tout simplement la créer en faisant un clic droit sur com.mon_test.test puis New > Java Class. Pensez ensuite à lui donner le nom reponse1Activity.
Classe java - Questionnaire
Entrez dans le fichier java de votre questionnaire (mainQuestionnaireActivity), vous constaterez que le système a déjà généré du texte dedans lors de la création.
- Début
La première partie du code doit être ainsi.
package com.mon_test.test;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class mainQuestionnaireActivity extends AppCompatActivity {
- Création de l'élément VILLE
Nous allons maintenant dire au système que nous voulons utiliser une clé. Elle contiendra la valeur de la réponse (c'est-à-dire la ville). Pour plus de simplicité nous appellerons cette clé VILLE et lui donnerons dans un premier temps la valeur ville.
final String VILLE = "ville";
- Associer les ID des boutons à de nouveaux éléments
La première partie du code suivant ne sera pas détaillée ici (mais elle est quand-même nécessaire!), la deuxième est bien plus intéressante. L'idée maintenant est d'associer chaque bouton (c'est à dire chacune des trois réponses possibles) à une valeur, qui sera ensuite utilisée pour faire une action. Utilisons donc ceci :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_monquestionnaire);
final Button reponse1 = (Button) findViewById(R.id.buttonRoll);
final Button reponse2 = (Button) findViewById(R.id.buttonRoll2);
final Button reponse3 = (Button) findViewById(R.id.buttonRoll3);
Avec la ligne setContentView, nous indiquons au code que nous allons nous intéresser au fichier xml activity_monquestionnaire (c'est là que se trouvent nos boutons et leurs IDs).
Avec les trois lignes commençant par "final", nous associons les boutons situés dans ce fichier XML à 3 éléments (un pour chaque bouton) : reponse1 (pour le premier bouton), reponse2 (pour le 2e bouton) et reponse3 (pour le 3e bouton). Pour ce faire, nous utilisons pour chacun d'eux l'ID que nous avons utilisé dans notre page XML (eh oui, voilà pourquoi ils étaient importants ces IDs !).
- Création d'une action
C'est bien beau d'avoir des boutons, mais si l'on ne peut rien faire avec, ils ne nous avancent pas à grand-chose. Il faut donc associer chaque bouton à une action (ou plus exactement à un nom d'action), puis définir ce qu'il se passe lorsque cette action est lancée. Commençons par la deuxième partie car elle est plus compliquée.
Nous allons donc créer une action que nous appelerons 'clickSurBouton1' et définir ce qu'il se passe lorsque cette action est lancée. Pour ce faire, nous allons utiliser View.OnClickListener.
View.OnClickListener clickSurBouton1 = new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(mainQuestionnaireActivity.this, reponse1Activity.class);
intent.putExtra(VILLE, reponse1.getText().toString());
startActivity(intent);
}
};
Ce code nous permet plusieurs choses. Dans la première ligne, nous créons une action du nom de clickSurBouton1. Cet action contient 3 étapes :
- la création d'un élément qui, une fois lancé, permet de passer sur le code présent dans la classe java reponse1activity (que nous n'avons pas encore édité)
- la récupération de la valeur du texte de reponse1 (concrètement il s'agit du texte du bouton 1, c'est-à-dire 'Marseille') et d'en transmettre la valeur dans notre clé VILLE.
- le lancement de ce nouvel élément qui permet de changer de classe java
Nous pouvons faire de même avec les deux autres boutons et les associer à des noms d'action (en adaptant les valeurs, bien entendu : clicSurBouton2/reponse2, clickSurBouton3/reponse3).
- Associer une action au tap sur les boutons
Maintenant que nous avons créé ces noms d'action et leur avons dit ce qu'ils doivent faire, il ne reste plus qu'à associer les associer au tap sur les boutons, c'est à dire respectivement à reponse1, reponse2 et reponse3 :
reponse1.setOnClickListener(clickSurBouton1);
reponse2.setOnClickListener(clickSurBouton2);
reponse3.setOnClickListener(clickSurBouton3);
Ainsi, quel que soit le choix de l'utilisateur, le bouton sur lequel il cliquera sera pris en compte et le texte auquel il est associé sera enregistré par le système, et nous partirons dans le code de notre deuxième classe java qui analysera ce que notre clé VILLE a reçu.
Classe java - Résultat
Comme expliqué précédemment, ce code se lancera automatiquement lorsque l'utilisateur cliquera sur l'un des trois boutons. Nous allons maintenant éditer le code afin d'obtenir le résultat que nous désirons.
- Début
Entrez dans reponse1Activity. Commencez votre code avec les lignes suivantes :
package com.mon_test.test;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class reponse1Activity extends AppCompatActivity {
- Création de l'élément VILLE (ici aussi)
Bien évidemment , nous allons utiliser utiliser la clé ici aussi, donc il est important d'utiliser le même nom.
final String VILLE = "ville";
Utilisez ensuite le code suivant :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
- Chargement de l'écran des résultats (activity_resultats)
La première chose à faire est de dire à la machine de changer d'écran. Vous avez appuyé sur le bouton, donc il est temps de faire disparaître la question et d'en afficher un nouveau, indiquant si la réponse est correcte ou non. Ainsi, nous allons abandonner l'écran activity_monquestionnaire pour passer sur le layout activity_resultat :
setContentView(R.layout.activity_resultats);
- Création de l'élément villeChoisie
Il faut maintenant traiter la réponse. Rappelez-vous que la valeur transportée par VILLE n'est qu'une valeur de transit, dépendante du choix de l'utilisateur (récupérée lors de l'appui sur le bouton de réponse). Nous allons donc dire à la machine d'aller chercher la valeur de VILLE et de l'associer à une variable que nous appelerons villeChoisie :
Intent intent = getIntent();
String villeChoisie = intent.getStringExtra(VILLE);
Il ne reste plus qu'à déterminer si la réponse est bonne ou mauvaise. Il existe plusieurs façons de procéder, je vous propose une des solutions possibles. Nous savons que la capitale de la France est Paris (si, si, je vous assure), ce qui signifie bien évidemment que villeChoisie doit contenir la réponse Paris (ce qui veut dire que l'utilisateur doit appuyer sur le bouton Paris, ce qui envoie le texte Paris à villeChoisie via la clé VILLE).
- Association à une bonne ou une mauvaise réponse grâce à l'élément 'resultat'
Nous allons créer un élément que nous appelerons 'resultat'. Ce dernier peut avoir deux valeurs de texte : 'Bonne réponse !' ou 'Mauvaise réponse', il faut donc tout simplement associer le texte 'Bonne réponse !' à la réponse Paris.
String resultat = "Mauvaise réponse !";
if(villeChoisie.toLowerCase().equals("paris")){
resultat = "Bonne réponse !";
}
Puisque nous aimons compliquer les choses, nous allons utiliser une fonction qui permettra de ne pas prendre en compte les majuscules. Concrètement, l'utilisateur a envoyé le texte Paris en appuyant sur le bouton, et nous disons à la machine d'annuler la casse de ce texte (c'est à dire supprimer les majuscules). Cette fonction permet de réagir (envoyer 'Bonne réponse !' si le texte envoyé par l'utilisateur est 'paris' (ou Paris, ou pAris, puisque nous avons annulé la casse). Ceci est pratique si vous ne vous rappelez plus comment vous aviez tapé votre texte (dans notre cas, avec un P majuscule), et contournez ainsi le problème. Cette histoire de majuscule/minuscule ne sert pas à grand-chose ici mais peut vous être utile si vous tentez de créer d'autres applications.
- Affichage à l'écran de 'Bonne réponse !' ou 'Mauvaise réponse !'
Que nous reste-t-il à faire ? Afficher ce texte sur le deuxième layout, c'est à dire celui qui apparaitra lorsque l'utilisateur aura appuyé sur le bouton. Rappelez-vous de l'ID de notre texte dans ce layout (le fichier xml que vous avez créé avec le nom activity_resultats, au tout début), il s'agissait de textResultatQuestion. Grâce à son ID, nous allons associer le texte de cet élément (c'est à dire le texte apparaissant sur le layout) à la variable vueResultat que nous créons pour l'occasion :
TextView vueResultat = (TextView) findViewById(R.id.textResultatQuestion);
Ensuite, il ne reste plus qu'à dire à la machine d'afficher 'resultat' (c'est-à-dire le texte 'Bonne réponse !' ou 'Mauvaise réponse !', puisque nous savons si la réponse est bonne ou non car 'Bonne réponse !" ne s'affiche que si la réponse est Paris, comme expliqué ci-dessus) dans vueResultat, c'est-à-dire dans notre texte sur le layout activity_results. Pour ce faire, nous allons utiliser la commande suivante :
if(vueResultat != null){
vueResultat.setText(resultat);
}
Ainsi, vueResultat obtiendra le texte figurant dans 'resultat'. Vous n'avez plus qu'à ajouter les deux } manquants afin de fermer le code :
}
}
C'est fini pour votre première question/réponse. Si vous le désirez, vous pouvez créer un bouton et/ou texte (par exemple 'Question suivante') sur votre layout activity_resultats et le configurer pour qu'il permette de se rendre sur un nouveau layout. Ici, vous afficherez une nouvelle question, puis pourrez recommencer tout le processus.
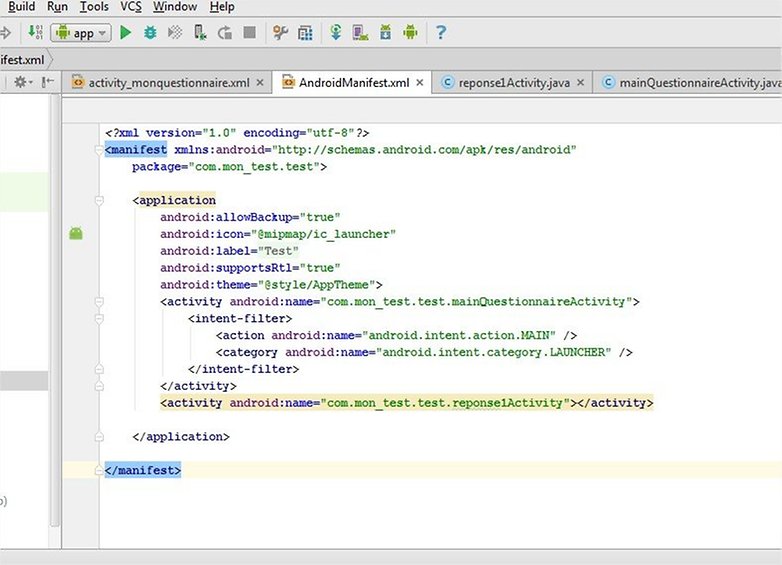
d. Actualisation du manifeste
Ce fichier est très important. Vous devez y déclarer toutes les activités ainsi que d'autres éléments (par exemple les permissions de l'application). Vous n'avez qu'à vous rendre à gauche et à chercher le répertoire manifest, c'est normalement le premier. Il n'y a qu'un seul fichier dedans. Ouvrez-le, et éditez-le. Vous trouverez plus bas une copie du manifeste que j'utilise, vous pouvez le copier coller.

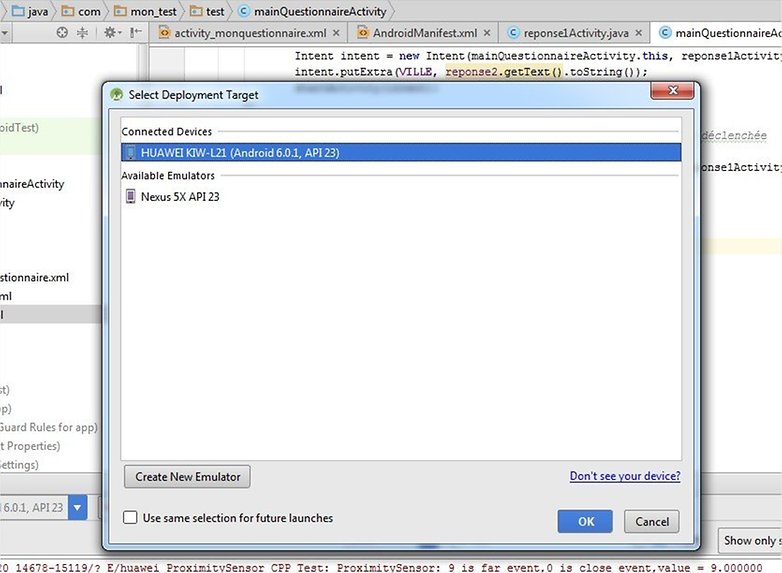
Branchez ensuite votre smartphone. Cliquez sur Run > Run 'app', vous verrez apparaître une nouvelle fenêtre sur laquelle vous trouverez votre smartphone (vérifiez ADB si vous ne le voyez pas). Validez et l'application devrait se lancer sur votre téléphone.

Conclusion et liens
Si tout s'est bien passé, votre application devrait fonctionner. J'espère que vous avez apprécié ce (long) tutoriel. Tout comme pour l'apprentissage d'une langue, il faut de la pratique et s'habituer aux commandes ainsi qu'aux mécanismes. Ce n'est qu'un deuxième tutoriel, après tout. Vous trouverez tous les codes ci-dessous, des commentaires sont intégrés dans les classes java (après // s'il s'agit d'une seule ligne de commentaire, ou entre /** et */ s'il y a au moins deux lignes).
- Voir le code du manifest
- Voir le code du layout activity_monquestionnaire.xml
- Voir le code du layout activity_resultat
- Voir le code de mainQuestionnaireActivity
- Voir le code de reponse1Activity
Avez-vous réussi à créer cette application ? Etait-ce difficile ? N'hésitez pas à en parler sur le forum si vous rencontrez des problèmes.

















Super tutoriel ! Juste à la fin des questions quand tu réponds à ta dernière question l'application se redémarre, comment fais tu pour créer une méthode qui permet de proposer au joueur s'il veut recommencer ou retourner au menu principal ?
Merci :))
par contre je ne trouve pas activity quand je fait clique droit sur layout. aurais-je fait quelque chose que je ne devais pas ?
Etrange. Normalement, il suffit de faire un clic droit, new, activity, empty activity. Avez-vous trouvé ?
Très bonne idée je voulais en savoir un peu plus sur le développement super article avec bien sûr l'attente d'une suite 😉
J'ai une idée : et si vous utilisiez vos connaissances sur le sujet pour créer une application digne de ce nom pour AndroidPIT ? Le design semble dater des années 80' et il manque plein de fonctionnalités... consulter son profil, le classement, savoir qui a aimé un commentaire...
@BenoîtPepicq et Jeannot
Oui, bien sûr, Benoît Pepicq n'est pas développeur... je disais juste ça parce qu'on est sur un article qui parle de programmation et d'applications, j'en profite pour faire mon cahier de doléances sur l'application AP... sans viser Benoît Pepicq.
Il va être obligé de demander une augmentation à son boss ... pour ça !
C'est pas totalement faux, mais avouons le elle est assez fonctionnelle quand meme j'en ai vu des bien pires !
Je suis rédacteur, pas développeur, même si je le voulais je ne pourrais rien faire sur l'application d'AndroidPIT.
Tout à fait d'accord avec vous tous, mais à la décharge du rédacteur, qui s'est donné malgré tout beaucoup de mal, il faut rappeler que ce n'est qu'un tuto, c'est à dire un mode opératoire spécifique pour une action spécifique. Pour recréer de A à Z une application entière telle que Androïdpit, il faut faire appel à d'autres compétences, et sans doute d'autres moyens